.
Spis treści:
- Aktualności
- Dodawanie i edycja stron (artykułów)
- Dodawanie grafik do artykułów
- Dodawanie galerii zdjęć
- Obligatoryjne wymiary grafik (zdjęć, obrazków, banerów, itp.)
- Dodawanie i usuwanie banerów – slider
- Dodawanie, edycja i usuwanie elementów w menu.
- Dodawanie i edytowanie wpisów o pracownikach
- Dodawanie / edycja jednostek organizacyjnych
- Galeria studentów AST
Dodawanie i edycja stron (artykułów)
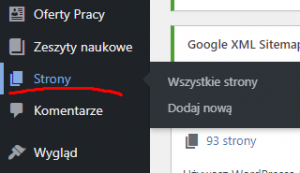
Po zalogowaniu się do Panelu Administracyjnego WordPress dla wybranego oddziału (AST Główna, Kraków, Wrocław, Bytom) należy wybrać zakładkę Strony z menu po lewej stronie (rys. 1).

Pojawi się lista wszystkich stron, z których składa się dana podstrona (Strona główna, Kraków,
Wrocław lub Bytom).

W tym miejscu można:
- Dodać nową Stronę, klikając na przycisk Dodaj nową
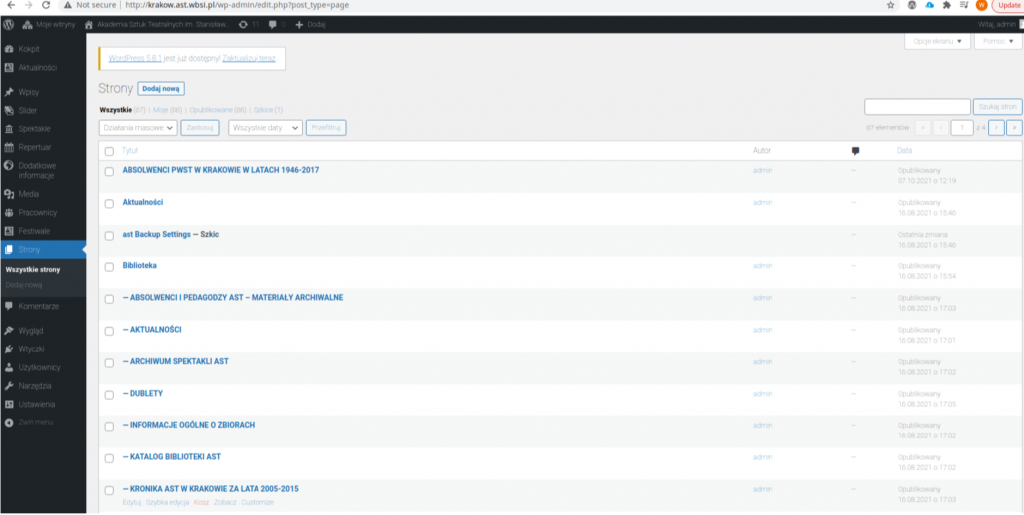
- Wyszukać Stronę poprzez przeglądanie listy (Rys. 2) bądź z użyciem wyszukiwarki po lewej stronie
- Po wybraniu konkretnej Strony możemy ją edytować bądź usunąć.
Dodawania Strony:
- Po kliknięciu „Dodaj stronę” pojawi się panel dodawania.
- Należy koniecznie podać tytuł, uzupełnić też pole z treścią. W treści można dodawać dowolny
opis, zdjęcia, pliki - W menu po prawej stronie mamy możliwość:
a. Edycji bezpośredniego odnośnika, czyli linku do danej Strony
b. Daty umieszczenia Strony
c. Opublikowania, Zapisania i ukrycia Strony
d. Dodania Obrazka wyróżniającego – podobnie jak w przypadku dodawania plików do
treści (pkt. 3)
e. Ustawienia szablonu oraz strony nadrzędnej
Informacja: Strona AST składa się z kilku działów: Aktualności, Uczelnia, Kandydaci, Studenci,
Pracownicy, Teatr AST, Festiwale, Kontakt, Biblioteka. Dla każdej nowej strony, w zależności od
przeznaczenia, należy wybrać odpowiedni szablon.4
UWAGA! Nowa strona nie będzie widoczna w menu – należy ją dodać samodzielnie!
.
Dodawanie grafik do artykułów
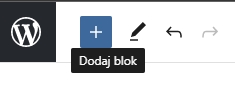
- W celu dodania zdjęcia do artykułu (strony), należy wybrać przycisk dodaj blok (Rys. 1), a następnie
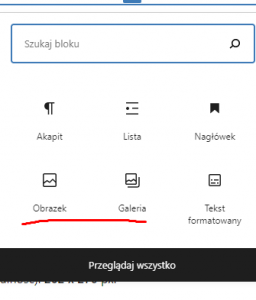
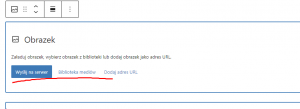
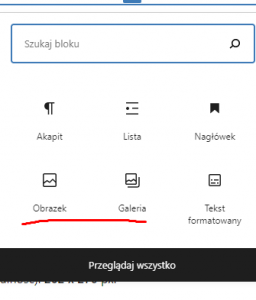
można wybrać nowy blok Obrazek (Rys. 2) - W kolejnym kroku możemy wybrać plik z dysku na swoim komputerze i przesłać na serwer strony lub zdjęcie, które znajduje się już w naszej bibliotece mediów (Rys. 3)


_

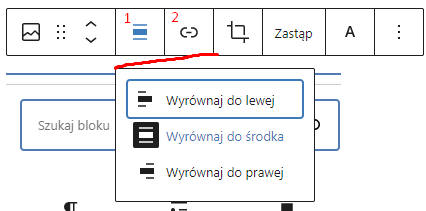
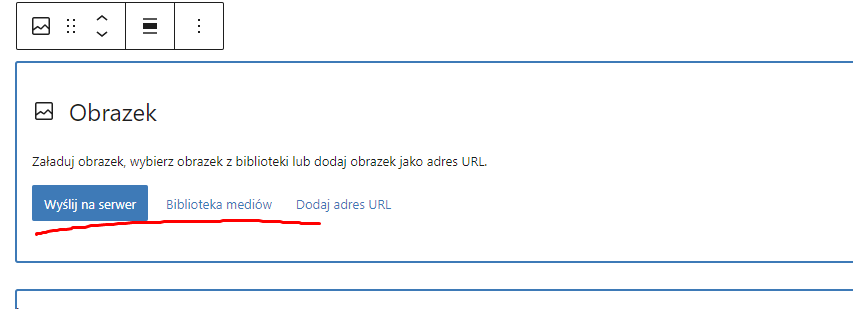
- Za pomocą opcji dostępnych w menu nad blokiem, można wyśrodkować obrazek (Rys.4 -1) lub dodać link do zdjęcia (Rys. 4 -2)

- W trakcie modyfikacji bloku z obrazkiem, można dodatkowo zmienić jego rozmiar. Ten parametr dostępny jest w menu po prawej stronie w sekcji rozmiar obrazka.
.
Dodawanie galerii zdjęć
- Przed dodaniem zdjęcia do galerii na stronie internetowej AST należy sprawdzić, a w razie braku uzupełnić opis alternatywny.
- W celu dodania galerii zdjęć do artykułu (strony), należy wybrać przycisk dodaj blok (Rys. 1 Menu dodaj blok), a następnie można wybrać nowy blok Galeria (Rys. 2 Dodawanie obiektu obrazek / galeria do artykułu.)
- W kolejnym kroku możemy wybrać plik z dysku na swoim komputerze i przesłać na serwer strony lub zdjęcia, które znajdują się już w naszej bibliotece mediów (Rys. 3 Dodawanie grafik do artykułów).



.
Obligatoryjne wymiary grafik (zdjęć, obrazków, banerów, itp.)
- Slider (baner) – strona główna 1170 px x 527 px.
- Slider(baner)/zdjęcie na stronie – 1170 px x 383 px.
- Obrazek wyróżniający (box, aktualność): 262 px x 270 px.
- Księgarnia: 145 x 220 px.
- Zdjęcia zamieszczane na stronie internetowej nie powinny przekraczać 1170 px szerokości.
- Rozdzielczość dodawanych obrazków powinna wynosić maksymalnie 100 dpi.
- Rozmiar pliku nie powinien przekraczać 500 kB.
.
Dodawanie nowego wpisu do Aktualności.
Po zalogowaniu się do Panelu Administracyjnego WordPress dla wybranego oddziału (AST Główna, Kraków, Wrocław, Bytom) należy wybrać zakładkę Aktualności z menu po lewej stronie, wówczas pojawi się lista wszystkich aktualności przypisanych do wybranego oddziału.
W tym miejscu można:
- Dodać nowy wpis.
- Wyszukać Aktualność poprzez przeglądanie listy bądź z użyciem wyszukiwarki po lewej stronie
- Po wybraniu konkretnej Aktualności możemy ją edytować bądź usunąć.
- Po kliknięciu Dodaj Aktualność pojawi się panel dodawania
- Należy koniecznie podać tytuł, uzupełnić też pole z treścią. W treści można dodawać dowolny opis, zdjęcia, pliki.
- W celu dodania Pliku lub zdjęcia, należy wybrać przycisk Wstaw Multimedia, a następnie można wybrać plik z galerii.
- W menu po prawej stronie mamy możliwość:
- Edycji bezpośredniego odnośnika, czyli linku do danej Aktualności
- Daty umieszczenia Aktualności
- Opublikowania, Zapisania i ukrycia Aktualności
- Dodania Tagów określających Aktualność
- Dodania Obrazka wyróżniającego – podobnie jak w przypadku dodawania plików do treści (pkt. 3)
- Kolejny element to wtyczka ułatwiająca pozycjonowanie Aktualności
Pozwala na określenie odpowiednich słów kluczowych, sprawdzenie, czy jest dodany opis ułatwiający wyszukiwanie oraz czy wpis jest odpowiednio dostosowany do potrzeb SEO.
- Kolejny element to pole, które określa, na jakich podstronach ma być widoczna dana aktualność. Domyślnie jest to strona, na której jest umieszczona, ale może też być widoczna na Stronie głównej – jest to opcja dodatkowa
.
Dodawanie i usuwanie banerów – Slider.
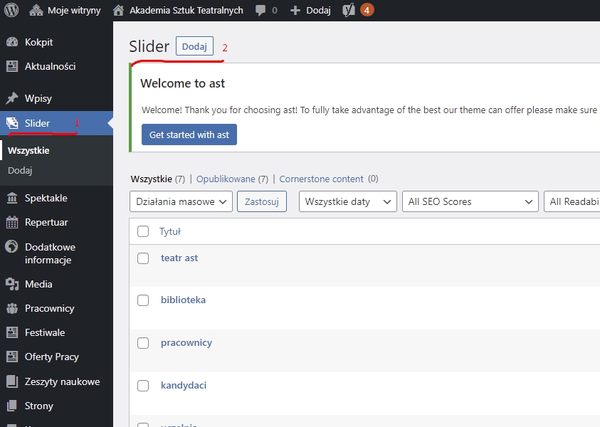
Po zalogowaniu się do Panelu Administracyjnego WordPress dla wybranego oddziału (Kraków, Wrocław, Bytom) należy wybrać zakładkę Slider z menu po lewej stronie (rys. 1. krok 1).

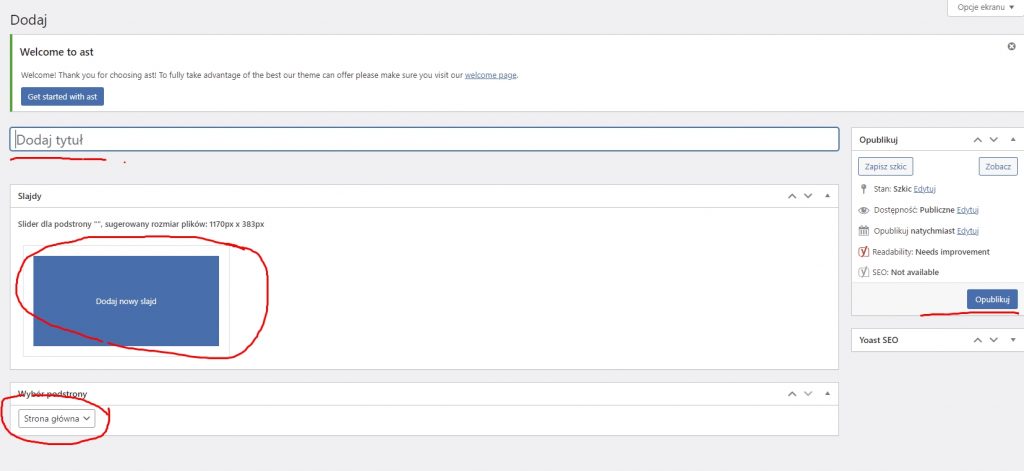
Następnie z listy należy wybrać Slider dla odpowiedniej zakładki na stronie. Należy pamiętać, że Slider dotyczy konkretnych podstron (Strona główna, Kraków, Wrocław, Bytom).


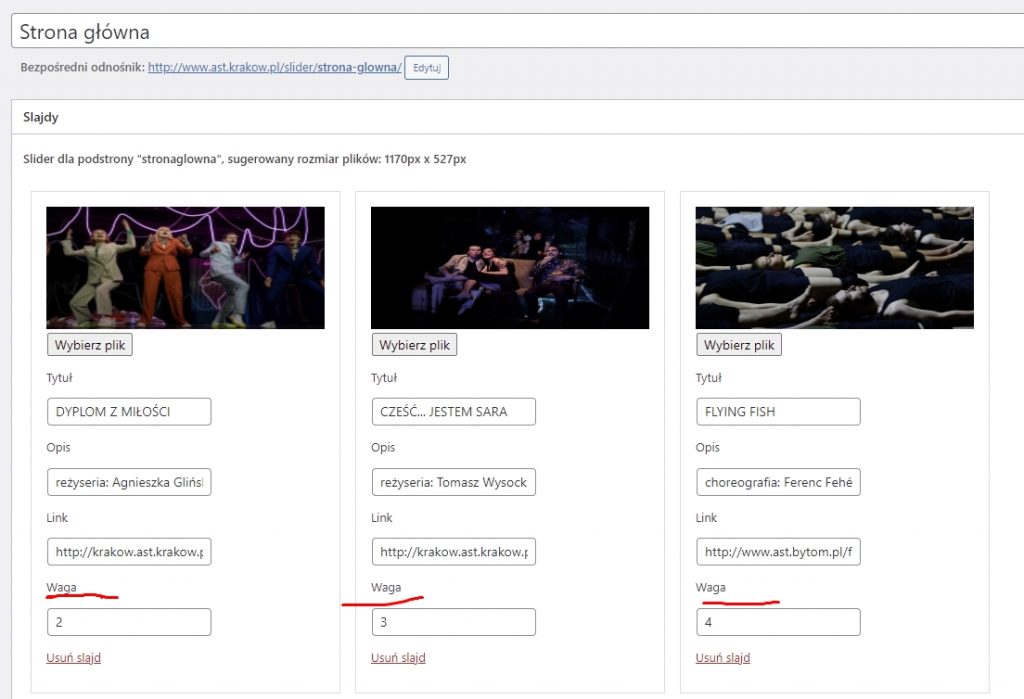
Rys. 3. Edycja danych/kolejności w działającym sliderze, na wybrane stronie AST.
Dodawanie, edycja i usuwanie elementów w menu.
Dla każdego z działów: Aktualności, Uczelnia, Kandydaci, Studenci, Pracownicy, Teatr AST, Festiwale, Kontakt, Biblioteka jest utworzone osobne menu. Dodatkowo jest jeszcze menu główne strony, które zawiera listę działów.
Menu główne – element wyświetlany na górze strony, zaraz pod logiem i wyborem podstron
Menu – dla każdego działu jest wyświetlane na postronnie z odpowiednim szablonem (np. na stronie Uczelnia -> Władze AST, która ma ustalony szablon jako Uczelnia, wyświetla się po lewej stronie na szarym tle menu dla działu Uczelnia )
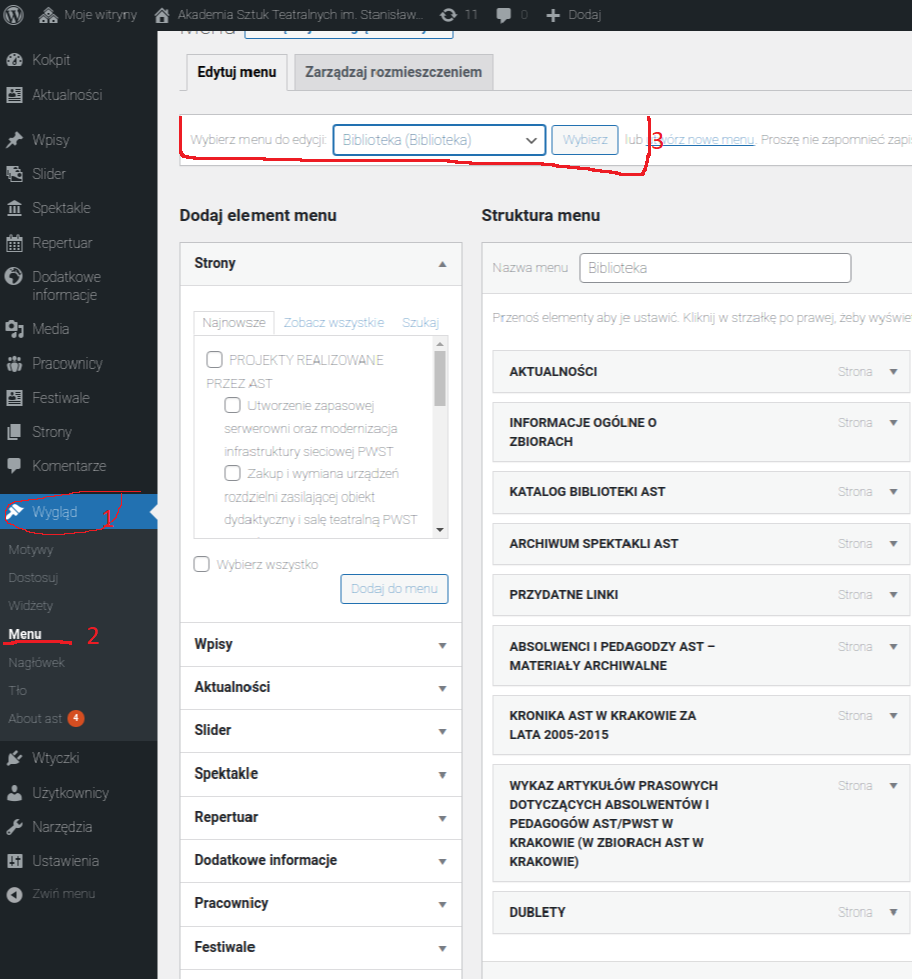
Po zalogowaniu się do Panelu Administracyjnego WordPress dla odpowiedniej podstrony należy
wybrać zakładkę Wygląd (Rys. 1 – 1), a następnie Menu z listy poniżej (Rys. 1 – 2).

W celu edycji wybranego menu, należy:
- Wybrać w Panelu Administracyjnego WordPress zakładkę Wygląd -> Menu z menu po lewej stronie
- Wybrać menu, które chcemy edytować z listy: Menu główne, Uczelnia, Kandydaci, Studenci, Pracownicy, Teatr AST, Festiwale, Kontakt, Biblioteka.
- Pojawi się lista odnośników.
- Można dodawać nowe odnośniki do stron, aktualności, linki zewnętrzne.
- Można zmieniać kolejność elementów.
- Można usuwać elementy.
- Można zmieniać Nazwy odnośników oraz linki, do których prowadzą
Po dokonaniu zmian należy Zapisać menu przyciskiem po prawej stronie.
.
Dodawanie i edytowanie wpisów o pracownikach.
Po zalogowaniu się do Panelu Administracyjnego WordPress dla wybranego oddziału (Kraków, Wrocław, Bytom) należy wybrać zakładkę Pracownicy z menu po lewej stronie, a następnie:
Dodawanie nowego pracownika

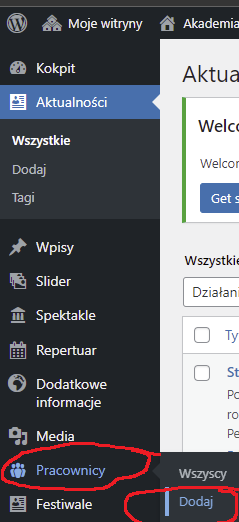
- Aby dodać nowego Pracownika, należy kliknąć na przycisk Dodaj (Rys. 1)
- Pojawi się panel dodawania.
- Należy koniecznie uzupełnić pole Tytuł – w formacie: imię i nazwisko pracownika (np.: Marian Niezbędny).
- Można uzupełnić też pole z treścią. W treści można dodawać dowolny opis, zdjęcia, pliki. W
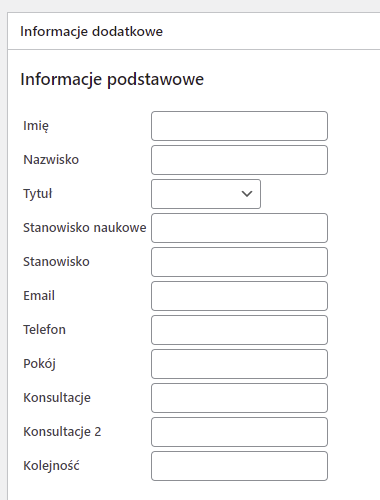
przypadku, gdy pole jest uzupełnione, na liście pracowników pojawia się przycisk „Więcej” - Należy obowiązkowo uzupełnić następujące pola w formularzu Informacje podstawowe (Rys. 2):
- Imię,
- Nazwisko,
- Tytuł,
- Stanowisko naukowe (wyświetlane za nazwiskiem po przecinku, np. prof. AST) – dot. pracowników dydaktycznych i naukowo-dydaktycznych,
- Stanowisko,
- Email,
- Telefon,
- Pokój.
- W dalszej części należy wybrać odpowiednie stanowisko /-a/ z listy jednostek organizacyjnych. Można wybrać kilka. Jeżeli nie zostanie wybrana żadna jednostka, Pracownik nie będzie widoczny na stronie!
- Z sekcji Atrybuty wpisu, opcję Szablon ustawiamy na wartość Pracownicy.
- Proces dodawania kończymy klikając przycisk Publikuj, który jest widoczny po prawej stronie.
Informacja: Nieuzupełnione pola nie będą wyświetlane.
Pracownicy sortowani są automatycznie według: Jednostki Organizacyjnej, Tytułu naukowego, Nazwiska.

Edycja danych istniejącego pracownika.
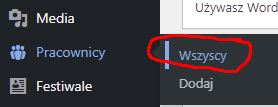
W celu uzupełnienia danych wprowadzonego pracownika należy z menu Pracownicy wybrać pozycję wszyscy (Rys. 3).

Następnie należy odszukać właściwą osobę; w tym celu można użyć opcji szukaj (Rys. 4).

Dalsze kroki są takie, jak w przypadku dodawania nowego pracownika (pkt. 3-7). Operację edycji danych pracownika kończymy klikając przycisk Zaktualizuj.
.
Dodawanie i edytowanie wpisów o jednostkach organizacyjnych.
Po zalogowaniu się do Panelu Administracyjnego na stronie głównej AST należy wybrać
zakładkę Ustawienia, następnie Jednostki Organizacyjne z menu po lewej stronie.
Pojawi się lista z dodanymi do systemu jednostkami oraz panel do dodania nowych.
W celu dodania nowej jednostki należy podać nazwę, link, wagę, typ: pracownik będący nauczycielem akademickim lub nim niebędący oraz wybrać miasto i kliknąć przycisk Dodaj.
Jednostki można edytować i/lub usuwać korzystając z przycisków dostępnych po prawej stronie nazwy każdej jednostki.
.
Galeria studentów AST
Zdjęcia studentów poszczególnych roczników dodajemy w postaci galerii, osobno dla każdego rocznika. Pod każdym zdjęcie należy umieścić imię i nazwisko studenta. Te same informacje należy wprowadzić w opisie alternatywnym zdjęcia.